還記得前幾天講到的PIXI.application建立之後產生的五個成員:
-loader
-renderer
-stage
-ticker
-view
前面講過renderer、stage、view,而今天要講到第四個loader~
昨天有介紹到一種圖片載入且渲染的方法,如以下:
PIXI.Texture.from
let texture = PIXI.Texture.from('./me.png')
let sprite = new PIXI.Sprite(texture)
這種方法比較適合用於單張圖,如果是多張圖,要如何知道全部已經載入完成並可以使用它,所以官方有推薦另一種方法,就是使用loader
PIXI.loader
.add('./me.png') //加圖片
.load(setup) //監聽載入完成,並執行setup()
function setup() {
//可以在這裡寫圖片載入完成後需要做的事
let sprite = new PIXI.Sprite(
PIXI.loader.resources['./me.png'].texture
)
}
loader優點:可以多筆引入圖片
const loader = new PIXI.Loader()
loader
//載入多筆圖片
.add('me','./me.png')
.add('K','./K.png')
.add('H','./H.png')
.add('Y','./Y.png')
//確定全部載入完成才進行接下來的動作
.load((loader, resource)=> {
for (let prop in resource) {
let sprite = new PIXI.Sprite(resource[prop].texture) //依序產生sprite
sprite.anchor.set(0.5)
//並random產生他們的位置及角度
sprite.x = Math.random() * 500
sprite.y = Math.random() * 500
sprite.rotation = Math.random() * 360
app.stage.addChild(container)
container.addChild(sprite)
}
})
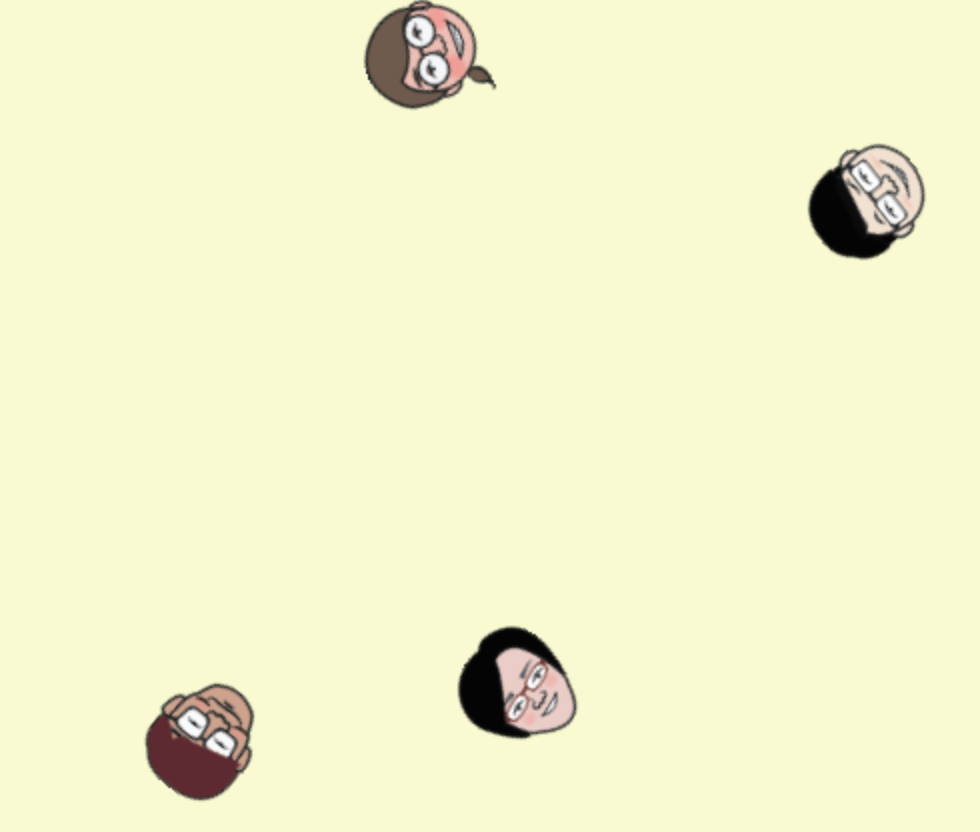
成果畫面:
要看更多PIXI.Loader屬性可以看官網的介紹
~如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]http://pixijs.download/release/docs/PIXI.Loader.html
[2]https://hsiangfeng.github.io/javascript/20200309/2684951958/
[3]https://hsiangfeng.github.io/javascript/20200316/2334412373/
[4]https://github.com/Zainking/learningPixi
